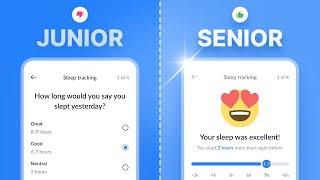
Learning from Material Design and Human Interface Guidelines
ฝัง
- เผยแพร่เมื่อ 26 พ.ย. 2024
- 🚀 Get 2 free months on Skillshare Premium & watch my Course for free:
skl.sh/2TVhf8z
🚀 The Ultimate Guide to Become a Product Designer: learnproduct.d...
🚀 Create an account on Mobbin for free:
mobbin.com/?re...
-----------------------------------------
Mega Product Design Course for Beginners:
• The Mega Product Desig...
Webflow Course for Beginners:
• Webflow Course for Beg...
Photoshop Tutorials:
• Photoshop CC Tutorials
Illustrator Tutorials:
• Illustrator CC Tutorials
After Effects Tutorials:
• After Effects CC Tutor...
UI Design Tutorials:
• UI Animation/Interacti...
Design Resources, Tools and Softwares:
• Design Resources, Tool...
Adobe XD CC Tutorials:
• Adobe XD CC Tutorials
eSports Design Tutorials:
• eSports Design Tutorials
--------------------------------------------------------------------------------------------
Contact me :
Portfolio: chethankvs.design
Twitter: / kvschethan
Instagram: / design_pilot
Mail: designpilot21@gmail.com
Behance: behance.net/ch...
Dribbble: dribbble.com/c...
--------------------------------------------------------------------------------------------
LIKE, SHARE, COMMENT & SUBSCRIBE :)









Bro youre literally the only indian alive thats offered absolutely killer fucking advice online or YT. This is actually a VERY wise way to learn pattern comprehension. Been designing for +20yrs and thought I'd seen it all, especially something seemingly so obvious. Its good advice, shit lol
FINALLY!! The video ive been looking for for 8 months
Man I love you. You're so thorough. Respect! You earned my subscription.
such a crisp and detailed video. each and every video of yours amazes me, such high level insights you give and i get to learn from it for free. thank you so much for such amazing videos!!!!
This is amazing, could you keep going with this as series?🎉
You can checkout my free playlist on TH-cam called Mega Product Design Course for Beginners. Or get access to my guide learnproduct.design
100% satisfaction learning something new thank you❤
😱, Bro, Wow my goodness.
Just today, I thinking about refreshing on Material design and HIG, and at right time this video came.
as if telepathically you knew it.
Btw, really appreciate your effort. It helps a lot.
Thanks for explaining very well and in less time.❤️
amazing content! I learn something here. Thank you so much
Thanks for the great video! Could you tell us what grid you prefer to use when you're designing according to the Human Interface Guidelines?
You don’t have to follow any grids when designing mobile apps. Just make sure you have a minimum padding of 16px on either sides of the screen.
Hey Chethan, I like your explanation. Really good. But one you thing you missed where swiggy and instagram stories had an alert specifically in those places. It is because, the previous page has an action at the bottom of the screen. If they placed your favorite action sheet at the bottom of the screen, there would have been a possible unintentional clicks. I hope you got what I meant.
Insane work as usual
Badly need it thank you Chetan as always 💯 🔥
Well Explained!!!!
Could you make a video on where you source your illustrations and icons from?
It's really awesome thank you so much Chetan. Looking forward to more videos
Very insightful. Thank you.
Mind Blowing
hello from your new subscriber!!!.. thanks for breaking it down.. very valuable and insightful😄
Really got to know new things ❤
It's really awesome tq 😊
Love this!!
What are the things we take from material guidelines? If we use the guidelines on a website. Do we use material components for dashboard designs?
These guidelines are trypically not for websites. But you can still use Color, spacing, grid and typography guidelines for web. Web components are very different compared to many app components. So it’s best to use web patterns for websites
why android material library website is not working?
Can you please make videos on accessibility guidelines, it will be very helpful, Thanks for such great content
What sort of accessibility guidelines? I have a video on contrast ratio on my channel. th-cam.com/video/mp1PfL3m_hI/w-d-xo.html
Great content.. Are you using mobbin pro or free version?
Pro
Great content
Thank you for the valuable content, as always. I have a question and a favor to ask. Q1) Is it considered best practice to use or customize native UI components instead of creating new UI elements? Many designers entering the field opt to use existing design systems, avoiding building UI elements from scratch. However, I haven't found any TH-cam channels demonstrating how to import popular design systems into a local Figma file for screen design. I'd greatly appreciate a tutorial on importing and utilizing design systems. Even a single-screen demonstration would suffice. Notably, Apple Design Resources - iOS 17 and iPadOS 17 - are available in the Figma community. Using these resources to showcase the process would be fantastic, given your adeptness at explaining concepts. Understandably, you may be busy. (My usual approach involves opening the desired design system in Figma, duplicating, publishing the library, and dragging and dropping components from asset panels. Still, I often doubt if this is the correct procedure. Hence, I'm seeking clarity on the industry standard. Is this a common practice? Thank you.)🤓💯🙏
1. There are design system UI kits available online. A lot of immature and small companies use this because they can’t afford designers or their designers aren’t good. It’s absolutely okay to use them. But then good designers want to create things in their own and not copy something else.
2. Native elements are things that are related to the OS and phone. For even a date picker, action sheet, status bar, alert, these things have been created by Apple and Google. You can choose to create your own custom date picker for example, but it’s 1000x easier to use what the OS already provides. But the drawback is that it may not match your brand, so designers have to take a call here.
3. Yes, you’re method of duplicating and publishing is correct
@@DesignPilot Thank you sooooo much for your prompt and thorough answers. When working on case studies, do you recommend designing everything from scratch or adopting a mix-and-match approach? For example, using or customizing components from popular design systems like Google's Material Design and Apple's Human Interface Guidelines for certain elements, while also creating custom UI elements like cards and carousels. Your insights on this would be greatly appreciated. Thank you!
Try to pick up native components like alerts, date pickers etc from these design systems. Rest make all on your own
@@DesignPilot Thank you soooo much! For beginners like me, these details are truly valuable. Your time and advice are greatly appreciated.
Material design for you its showing different UI can you share the link for that website which you showing in video
Material.io
Can we please have part 2 of this? And more...
My guide has more content
What would you like to learn?
@@DesignPilot For ex. Data representation. When to use what kind of charts/graphs, best practices according to guidelines.
That’s a rather compiled topic and has nothing to do with material design. I’ll think about a good way to teach that in the future maybe. But I think learning from existing products is the best way to understand when to use what charts
@@DesignPilot thank you for the response 🙏🏼
Any refereeal or discount code for Mobbin? Please?
good stuff
Man you are just lit🔥
Make next video on how can we use "Galileo AI tool" for productivity which generates delightful UI designs from a text prompt in an instant.
It's yet to launch and it'll be the same as chatGPT, just it'll create UI designs as per your prompt
are you please share me a Human Interface Guidlines link
Google it please
make video about colors that material design tells
I’ve covered that in my course
@@DesignPilot Hey Chethan, may I know which video you have covered this topic in your course ?
In module 3
Ha thats a modal, not an alert. An alert is a function inside a modal.