How To Make A Website Header Using HTML And CSS Step By Step | Web Design In HTML & CSS
ฝัง
- เผยแพร่เมื่อ 8 ส.ค. 2020
- Learn How To Make A Website Header Using HTML And CSS Step By Step | Web Design In HTML & CSS Tutorial
❤️ SUBSCRIBE: goo.gl/tTFmPb
❤️ Complete website Using HTML and CSS
✔️ 8 Complete website step by step
✔️ Source Code Download
✔️ 76 Lectures, 12 Hours Video
✔️ Course Completion certificate
👉 easytutorialspro.com/go/course/
-------------------------------------
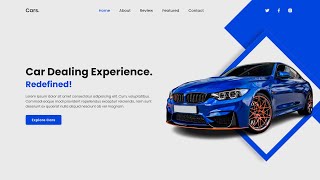
Here in this video we will create a travel website header section using HTML and CSS. On this web page we will make a navigation bar with logo, some links and menu icon.
after that there will be 2 columns with some title, text and images. We will also learn to create hover effect on Image.
Download Images: drive.google.com/file/d/1ZbDT...
-------------------------------------
Recommended Videos:
Complete HTML and CSS course for beginners
► • Complete HTML & CSS Co...
Create Login and Registration form using HTML CSS
► • How To Make Login & Re...
Make Contact us page in HTML and CSS
► • How To Make A Contact ...
Create Range Selector Input filed using HTML & CSS
► • How To Make Range Slid...
Make Full Website With HTML and CSS
► • How To Make Complete W...
-------------------------------------
My recommended tools and tutorials
👉 easytutorialspro.com/
------------------------------------
Image Credit:
pexels.com/
freepik.com/
-------------------------------------
◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see)
Join Channel Membership:
► / @greatstackdev
-------------------------------------
Like - Follow & Subscribe us:
◼️ TH-cam: goo.gl/tTFmPb
◼️ Facebook: goo.gl/qv7tEQ
◼️ Twitter: / itsavinashkr






![กินอาหาร ถูก vs แพง!! จานละ 500,000 vs จานละ 50!! [Ver. 2024]](http://i.ytimg.com/vi/FF_HppKg4vs/mqdefault.jpg)


you are the best, its my first time that i create a website, i am glad that you are doing a great job. i cant tell you how happy i am, i follow your each and every step and got the same design. it took me 5 hours, it was bit hard for me in start, but i keep trying and now i have completed it, i dont know even a b c of html, but i did it. may you live long , lots of prayers for you.
Indians are the best for real, thank you for this amazing tutorials
Thank you so much 😀
Programming By TSH -- This channel is so good too
So many people look down on them, but they are the ones who have brain paired with humility and creativity. Almost all guides I need are made by them and they are all great.
INSTANT SUBSCRIBED, it has never been wrong when you need help in coding from an Indian guy, you guys are best, love from Vietnam
Very inspired by your tutorials! Keep the good work going on
Thank you. Really great tutorial! It feels good to be able to learn and build at the same time
Me to i feel good thank you tutoria
Hey Easy Man
please Make video on Backend .
If You Have FirstHand Experience in That field
This is a really good frontent tutorial, being a developer I can see you have a really good eyes for design. I think you should try to explain some advanced tags so beginner's can understand better. Thou, your content is good, I wish to start using voice over for my videos as well.
Programming By TSH -- This channel is so good too
Perfect ! Thank you ❤️
You are a STAR -- Thank You so much
I FOUND THE ONE. THIS CHANNEL HAS FREAKING EVERYTHING I NEED TO KNOW ABOUT CSS LIKE WHAT AAAAAAA THANK YOU SO MUCH
Asia and a433
That’s correct
Well explained!! Gained good knowledge in HTML and CSS after watching this video..
Man
You are a genius🔥🔥🔥
It's Soooo Beautiful ❤️!!! Thank You Sir 👍👍
After a long time searching in TH-cam, I find a correct channel to learn web developer, your explaining each and every point very clearly thank you sir👍👍
All your videos are perfect! Thank you so much
Youre such a blessing... OMG!
You are a great developer..... Love you sir......
Thank you so much. It is really helpful
Awesome man! Loved it.
Thank you sir. I learn a lot with your channel!
Really. It's a very helpful tutorial. Thanks
Since I found your channel... Web design has been so much fun and I'm always looking forward to your new videos
Happy to hear that!
@@GreatStackDev which screen recorder do you use...
Amazing explanation 😍😍
Great Tutorial, I really Understood Everything
thank you good sir! you give me another point of view how to use the CSS
Amazing!!! Thanks for the tutorial!!
Excellent tutorial.many thanks .Zakir
thank you, great job!
thank you for sharing this with us!!
I love your web page its awesome
Loved the video. You made it appear so simple lol
Thanks bro this video help me to do my course work as my wish all the best do more contents
Thank you! Really helpful :)
thanks a lot, man! helps beginners.
Very nice and well presented tutorial!!! BUT .... the design is only applicable to desktop. For tablet and mobile phone, the functionality is a total fail.
It's 2020, and website design must be fully responsive, otherwise it has no practical use. Would be very helpful if you create a follow-on tutorial to extend the design to tablet and mobile phone (perhaps using bootstrap or tailwind).
In any case, thank you for your effort.
Hiii thank, you for speaking and explaining in videos, it's very helpful
Great tuto. Thanks !
very very lots of thank you brother.. will be thankful to you always
Good sir i really appreciate you work keep it up.😍😍😍
Thank you so much for such a great explanation
thank you so much it was really helpful
Super sir 🌹🙏 thank you so much sir 🙏🙏🙏
Gracias, saludos desde México
BRO! Thank you!
Thanks Bro 😊
I admire your courage brother.
Keeep it up, can I suggest a video tutorial for you to create!?
Greetings from Tanzania 🇹🇿
Thank you for this effort and please use the media query in the next videos
Good job please my bro don't stop this lessons🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏🙏
Fantastic ThankU!!
Thank you for sharing this tutorial. However, I'm a little confused as to why you didn't do anything with the hamburger menu / make the navigation responsive at smaller view port. I followed the whole tutorial but that part seems to be left out.
Wh compiler to use?
A great video. Pretty easy to follow along👏🏼👏🏼
I'm always satisfied with your tutorial it's help me a lot for learning html and css
Glad you enjoy it!
thank you sir i really appriciate your works sir thanks a lot
For some reason my element created a white space and is below the background image. Any tips?
Edit: Nevermind I didn't place the row inside the container . Whoops!
Thank you 💕
Great work, thankyou veryyy very much ;-)
good job, thank u
thank you very much :3
Thanks for this tutorials
thankyou Mate!
Really I love this video i learned a lot from such amazing video thank you so much
My pleasure 😊
Thank you 😊
Thenkyou sooo muchhhhhhhhhhhh!!!!!!!
hey man, sorry about the harsh words. i came back to thank you for this wonderful video
Absolutely good video
Hello am a very big fun of your content, am teaching am self web development and
I was asking if you could make a video explain the meaning of some of the CSS tags like for example justify content, translate -y etc and when to use them kindly. thank you
I think I was wasting my time scrolling on other channels.now i got the one i was looking for
Sir you are great
thank you!
Спасибо автор, ты лучший
Ага)
Thank You Sir
thank you soo much
Really helps so easy coding method.. thnx
You are welcome
hoping to see your tutorial webdesign sir your good ...
Perfect⭐️
A really good viedo, it helps me a lot! I just wanted to know if you can show us how to make it responsive! Ty
Thank you sir, success and always healthy
Can u send me cod plz
thank youuuuuuu MASTER
very nice explained and made my first website by seeing your video thanks for making video
Glad it helped
really enjoy, so simple to follow, great design, please responsive much appreciated
so was it able to be responsive?
Great helping video
thanks so much
Thanks ❤
from Egypt 🇪🇬💕
Nossa que massa! Você faz isso em 10minutos kkk ! Muito Bom fiz Certinho.
Programming By TSH -- This channel is so good too
Né kkkk esses indianos são demais
hhh I mean I can 1 hours, but he's only 10 minutes bruh
Thank you
Very nice 👍🏻👍🏻👍🏻
Super bro...👍👍
Thanks
Superb ❤️✨️💪
Great video, question: how is it that when you specifcy which image each card will show you need different class names to differentiate (card card 1, card card 2, etc.) but when you changed the font in CSS later you changed the color of the text without having to write multiple class names, around 99, you only wrote: ".card " and it worked on all of them, is it because the text is not connected to each image, and rather is an entity on its own?
Think of card1 as a subclass or child of card. So "card card1" is like "parent child grandchild", where grandchild inherits from child, and both grandchild and child inherit from parent.
So any info you specify for the first one (card or parent) will apply to any of the subclasses of children (card1 or child) unless you override it. Compare earlier in the video he uses ".nav", ".nav ul li", and ".nav ul li a" to specify which of the subclasses the code applies to.
Hope this is (still) useful.
Thanks..also include the website responsiveness in your tutorials
thank you very much you helped me a lot! keep up
Glad it helped!
Thanks you
Loved it. Learned tons.
Thank u sir 👍, it's really helpful
Thanks Kiran
Super bro ❤️❤️🙏🙏
Thank you soo much sir. I am your big fan.
Thank you suraj brother
thanks!
very nice boss