Mermaid In Markdown, Diagrams As Code: Introduction, How-to, And Demo
ฝัง
- เผยแพร่เมื่อ 21 ก.ย. 2024
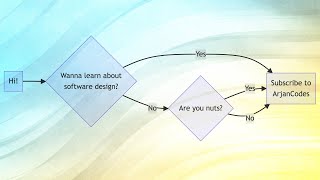
- Creating diagrams have never been easier! With Mermaid you just write some code and see your diagrams come to life!
Further resources:
My Mermaid code samples: github.com/Pet...
The documentation: mermaid.js.org...
Extension to Visual Studio Code for rendering Mermaid: marketplace.vi...
Socials:
Ask me stuff on Twitter: / pettertech
Catch me live on Twitch: / pettertech
Follow me on LinkedIn: / pettertech
Check out my awful code at Github: github.com/Pet...
I also have merch: merch.streamel...









Do you see use for mermaid in your workflow? Or do you prefer something like Lucidchart, draw.io or Visio?
Thank you for this very useful video!
Nice one, it's a great idea to create diagrams as code, thanks for sharing it. I'm looking for alternative one with Python code, any ideas? :)
Sadly, I haven’t gotten around to learning Python so I can’t really help you there
Thank you!
You're welcome!
Cool, are all these chart types available in Azure Devops?
Is possible to click in any of the elements and trigger something like another diagram or action?
Is possible to pass over an element and show a text, diagram or reference?
Thank you!
As of now, I don't think that is possible. But they have started building some more accessibility features so that may change in the future.
Молодец, старайся дальше
Thanks mate!
Is there an option to save the diagram as png or else ?
There is no standard way of doing so no. That would kind of defeat the purpose of having the diagrams as code as well. The moment you save it as png it's no longer editable and no longer "alive".
Having your diagrams as code makes it easier to maintain and update them, that's the entire point :)
But if you are looking for simple tools to make diagrams I can recommend Lucidchart or draw.io, both are easy to work with 👍
@@PetterTech pero si lo visualizas como HTML lo podes guardar en PDF
I really want to watch this but I cannot hear what you're saying over the distracting background music!
Sorry to hear that, but thanks for the feedback! I'll keep it in mind going forward 👍