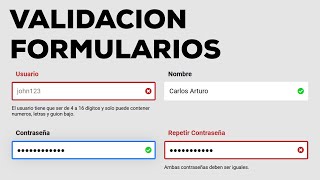
Validar formulario con JavaScript - Form validation
ฝัง
- เผยแพร่เมื่อ 10 ก.พ. 2025
- REDES SOCIALES:
► codigomentor.com/
►Síguenos en FACEBOOK: / codigomentor
Cursos de programación
Tutoriales de programación
CURSO DE HTML: shorturl.at/grGKX
CURSO DE CSS: shorturl.at/flLQ8
CURSO DE JAVASCRIPT en 30minutos: shorturl.at/ACMR4
CURSO DE COMPLETO DE JAVASCRIPT: shorturl.at/qryEF
CURSO DE REACT en 30 minutos: shorturl.at/bnrV3
CURSO DE REACT: shorturl.at/tGIXZ
CURSO DE ANGULAR: shorturl.at/dnpvF
CURSO DE NGRX ANGULAR: shorturl.at/kNST6
CURSO DE NODEJS: shorturl.at/tRY68
CURSO DE PHP: shorturl.at/beijZ
CURSO DE PYTHON: shorturl.at/pquZ6
CURSO DE LARAVEL: shorturl.at/gkGS6
Systema de Login con PHP y envios de correo electrónico: shorturl.at/awMPZ
CONTECTARSE A Dase de DATOS con JDBC y JAVA: shorturl.at/bPXZ2
CURSO DE JSON: shorturl.at/cRX25
CURSO DE JAVA: shorturl.at/HKV36
CURSO DE JQUERY: shorturl.at/gyXY0









hola!, gracias por el video, por fin un tutorial que no se da tantas vueltas, gracias
@@victoriamendez9061 de nada Victora :). Saludos!
De verdad muchas gracias, entendi todo sobre la validacion.
PARA LOS QUE VEAN ESTO: suplante el preventdefault() que los youtuber le ponen al submit para que no haga nada por el windows.local. En mi caso llevaba un parametro. "e.preventdefault();" asique suplante por "e.windows.local();"
me salvaste en la recuperación ma boy
De nada amigo :). Saludos!
Yo le agregue esta lineas para que ejecutara el submit si no habia error en la validación
if(mensajesError.length > 0){
error.innerHTML = mensajesError.join(', ');
return false;
}
Muchas gracias por su video, fue de gran ayuda para mi
De nada Ricardo :). Cualquier duda no olvides en suscribirte. Saludos!
EXCELENTE VIDEO MASTER!!! MUCHAS GRACIAS!!!!!!!
escribo el codigo tal cual y no me salta la alerta
Muchas gracias, me sirvio perfecto el primer ejemplo el segundo no logre hacerlo correr
Muy bueno, pero faltó ver expresiones regulares para evitar que no pongan numeros o caracteres especiales en el nombre...
buenas noches como tendria que hacer si quisiera que una vez enviado el formulario se borren los datos osea se "limpie" para que no quede guardado
gracias por pronunciar bien las palabras en inglés
Hola excelente!!
De nada Francisco, saludos amigo!
gracias me ayudaste mucho
vuelvo a escribir por enésima vez lo que ya he escrito en muchos otros videos : cómo enviar el formulario si los datos son correctos ?? nadie explica eso ... okay la validación muy padre pero el método preventDefault () cancela el evento y no hay forma de reanudarlo ......... ni con location . href ni con el método submit() ni nada ... ya no se envía el formulario ... cómo entonces hago yo para enviar el formulario ???
windows.local
@@emelcastano Esa pequeña linea de codigo que pusiste me salvo la vida. Muchas gracias, suplante el preventdefault() que los youtuber le ponen al submit para que no haga nada por el windows.local. En mi caso llevaba un parametro. "e.preventdefault();" asique suplante por "e.windows.local();"
@@Marfelcomputer que bueno que te sirvio
@@emelcastano Que tal..,Gracias por tu aporte! me podrías explicar como implementarlo y resolver el problema de enviar los datos correctos!? saludos!!
Gracias :)
De nada Martha, cualquier duda no olvides en suscribirte. Saludos!
Hola , esto me sirve para una pagina también o solo para app?
Para los dos, saludos :)
Validar formulario con JavaScript - Form validación
En vez de get element por id lo puedo obtener por class?
rey como lo pongo debajo del div? no me sirve tenerlo debajo dle boton y que esten todos juntos, quiero que esten separados x cada input
pero al tener un return false, eso no evitara que el formulario se envie por mas que los datos esten correctamente ingresados?
Muchas gracias, tengo una pregunta, si quiero hacer que este formulario valide, y si cumple la validación, enviar el registro a la base de datos, sirve la linea de evt.preventDefault(); ? Para verificar eso? Muchas gracias
Sigo batallando con lo mismo y no he encontrado un video que lo resuelva ....
@@adriancordova1618 Yo encontre uno muy bueno, th-cam.com/video/nLrL9Ip3tWI/w-d-xo.html, obviamente esta muy basico, le falta validaciones pero las hice, y ya me hace registros en la base de datos y todo, te lo recomiendo.
Excelente 👍👍
Gracias Henry. Saludos amigo!
Tengo un problema al utilizar el metodo post no me funciona pero la validacion si, es decir comento el script y funciona el metodo post y me redirige a la pagina pero si pongo el script me valida pero no me redirige...
Estuvo muy bueno el video, pero tengo una pregunta, como hago para validar los input de tipo DATE, RADIO y CHECKBOX?
Tenes que validar por .value,
Bien explicado, pero al final, cuando ya tengo el código igual que tú, cuando ya lleno todos los campos que estoy validando al dar clic en mi botón no manda la información, ¿Qué puede ser?
NO SE
Muchas gracias por tus vídeos... estoy tratando de aprender a usar Tampermonkey o alguno similar... pero no consigo un tutorial en español.... alguna sugerencia?... gracias
Cómo se validarla para que no pongan por ejemplo (espacio) nombreaqui
Como puedo sumarle un radio button?
Graciasss
De nada Jeffrey!. Saludos!
Saludos desde Perú :3
Aunque tú vídeo sea un formulario sencillo, me hizo entender más acerca de Javascript Gracias :3
Saludos Jeffrey!
Tengo una duda gente,
¿Se podría validar un formulario cualquiera con la etiqueta required="" dentro de un input?
Hola Camilo, la respuesta es si, sin embargo recuerda que en navegadores antiguos pueda que no funcione. Saludos!
Una pregunta no se me valido, es decir cuando compio todo tal cual pero no anda, pero me passa que las palabras style, value estan en blanco porque sera
Me pasa igual =(
hola. y como guardo los datos enviados ??
buenas noches como puedo validar si el input de tipo file tiene algún valor es decir si se adjunto algo antes de enviar como puedo saber eso con js
Creo que seria con el ir,
Por ejemplo:
Var file = document.getElementById('file') //acá pones el ID de tu input file
if(file.value === ""){ alert("input file está vacío")}
Else( acá le decís que querés que haga si el input file no está vacío)
Yo quiero terminar una página y me aparece identificador inesperado cada vez q pongo console después de haber tocado F12
Hola buenas noches, disculpa, ya hice todo el codigo y lo copié tal cual, pero no me aparece el alert de "Ingresa tu nombre, Ingresa tu password".
¿Que puedo hacer?
Hola Jatziri, asegurate de que el formulario no se este enviando por defecto. Saludos :)
ok, pero ahora porque no me funcionan las funciones que añado al .js?
y como podria poner el mensaje de error debajo del input o el label??
No se puede poner en el input porque lo tomaria como la etiqueta en el html. Por eso se pone en el .push ('mensaje de error')Ya que ahi indica segun la validacion el error o el mensaje que vos le quieras poner.
Y el formulario no carga entonces?
Como hacer para que si son iguales el formulario cargue--- ?
@@jimmyroserovallejo iguales a qué?
Buen video. Pregunta, en caso de que se ingrese password y nombre correctamente se envia de forma normal o se debe hacer otra cosa mas?
Te tocaría seguir haciendo la validación por medio de Ajax
la primera forma me funciono la segunda no, como hago para Como hacer para que si son iguales el formulario se envié (compare las dos contraseñas pero al ser iguales solo sale el mensaje de"son iguales" pero no me envía el formulario como lo haría ? ?
el return false debe estar dentro del if
me sigue yendo al action, no se como hacer para que al enviarse no vaya al action si da error.
Hola amigo, no olvides prevenir que el formulario se envie por defecto. Utiliza el return false o sino tel evt.preventDefault(). Todo esta en el video :). Saludos!
@@CodigoMentorTutoriales El tema es que despues cuando si esta todo valido no se termina enviando porque le puse que no se envie nunca con e.preventDefault() o el return false o no ? Yo quiero que al final si todo va bien que si se termine enviando
Aun me falta mucho, la primera validación se me hizo algo más fácil pero aun sigo sin entender algunas cosas.
es normal, este men no explica nada, él solo va haciendo y ya.
No me funciona, no sé por qué, estoy revisando los espacios como | id = ' '>
Solucionado, eran el | for = 'clave ' | que no coincidia con el | id = 'password'
hola no me da halguien me puede enviar el codigo
formulario 3
label {
display: block;
float: left;
width: 70px;
margin: 0px 10px;
}
.nombre {
position: relative;
left: 20px;
}
Nombre
Contraseña
var nombre = document.getElementById("nombre");
var password = document.getElementById("password");
var error = document.getElementById("error");
error.style.color = "red";
function enviarFormulario() {
console.log("enviando formulario");
var mensajesError = [];
if (nombre.value === null || nombre.value === "") {
mensajesError.push("ingresa tu nombre");
}
if (password.value === null || password.value === "") {
mensajesError.push("ingresa tu password");
}
error.innerHTML = mensajesError.join(", ");
return false;
}
ESTE ES EL CODIGO DEL VIDEO Y SI FUNCIONA
me dice que no puede leer
error.style.color = 'red';
Hola valeria, asegurate que tu variable error sea una referencia correcta al elemento del DOM. Saludos :)
por que me dice que : TypeError: document.getElementsById is not a function
at Form_val.js:3
Form_val lo llame a mi carpeta js.
Hola Santi, debes escribir getElementById y no getElemensById. Saludos :)
@@CodigoMentorTutoriales ahh muchas gracias ! Buen video me sirvió !
@@santifessia1993 De nada amigo :)
Buen video, sin complicaciones..
Muchas gracias Edwin. Saludos amigo!
A mí no me estaría funcionado por más q pongo todo lo del video