ไม่สามารถเล่นวิดีโอนี้
ขออภัยในความไม่สะดวก
ต่อไป
เล่นอัตโนมัติ
Ionic 6 - Take Screenshot & Upload to FirebaseCoding Technyks
มุมมอง 1.2K
Upload Images / Files to Firebase In React - Firebase V9 File Upload TutorialPedroTech
มุมมอง 153K
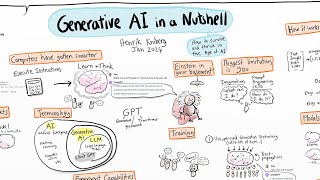
Generative AI in a Nutshell - how to survive and thrive in the age of AIHenrik Kniberg
มุมมอง 1.8M
Clap Snap 😂 at the CONCERT | Abdra GoganAndra Gogan
มุมมอง 17M
นักกีฬาไทย ถ้าแข่งโอลิมปิกได้เหรียญ จะได้เงินกี่บาท!? #วิเคราะห์บอลจริงจังวิเคราะห์บอลจริงจัง
มุมมอง 112K
สว.รุมถล่มดิจิทัลวอลเล็ต กระตุ้นเศรษฐกิจจริงหรือ จุลพันธ์ โต้ทุกดอก : Matichon TVmatichon tv
มุมมอง 440K
พลุ น้ำ🎆 ไม่มีใครทำได้แบบนี้แน่นอน‼️ #jamsaijs #แจ่มใส #jamsai #พี่แจ่มใสJamsai JS
มุมมอง 237K
AngularFire2 Storage - File Upload DropzoneFireship
มุมมอง 29K
Ionic in 30 Series: Ionic AngularIonic
มุมมอง 5K
Getting started with Firebase Storage on the webFirebase
มุมมอง 43K
I tried 5 Firebase alternativesFireship
มุมมอง 775K
What’s new in Angular v18Angular
มุมมอง 113K
The Ionic Image Guide with Capacitor (Capture, Store & Upload)Simon Grimm
มุมมอง 36K
How to Build a Capacitor File Explorer with Ionic AngularSimon Grimm
มุมมอง 11K
Ionic firebase push notifications for androidCoding Technyks
มุมมอง 11K
มวยมันส์สนั่นเมือง 06/08/2024True4U
มุมมอง 56K
Highlight : อ.วีระ ชี้นายกฯ น่าจะเสร็จ!!Thinkingradio
มุมมอง 74K
แข่งว่ายน้ำกับ Herobrine!!? #minecraft #พี่เก้า #มายคราฟMTR Mysterios
มุมมอง 145K
[TH] GEN vs TH | DRX vs FNC - VALORANT Champions 2024 DAY 5VALORANT Esports Thailand
มุมมอง 124K
อหังการ์ตามล่ากลางเวนิส - Once upon a time in venice หนังเต็ม HD Phranakornfilm Officialพระนครฟิลม์ Phranakornfilm
มุมมอง 317K
best way out of the labyrinth🌀🗝️🔝LOL 2
มุมมอง 1.9M
CHOCKY MILK.. 🤣 #shortsSavage Vlogs
มุมมอง 16M
part1:全程田田一个人把斗子换好,徒弟在旁边看着就好【挖机小姐姐田田】#挖掘机 #女司机 #excavator挖机小姐姐田田
มุมมอง 799K









Awesome! saved me a lot of time! Thanks!
double like brother good tutorial
Thanks, help a lot
I was getting NullInjector error. Sorted by adding
provideStorage(() => {
const storage = getStorage();
return storage;
})
to App Module file in imports. Posting here to help someone getting the same error.
Thank you for great tutorials.
Also, made a chat app using your firebase chat tutorial.
Good work!
Will capacitor will work in PWA direct, and support capacitor-native-settings from PWA installation without ionic. I am using vue3 cli and vuetify 3 .
Capacitor native settings is for android and ios not for web, as far as I remember
Você poderia trazer um vídeo com login pelo Google no Android pelo firebase - ionic
your poc is really good and implemented but I am facing the Ionic-Firebase-Authentication runtime exception while integrate the Firebase Authentication using your code. Can you please help on this.
Connect via Instagram
hello sir am facing error when build the ionic angular project can you help me
i need only file upload to avoid camera option in ios and android please let me know
If you want to use nodejs for that then check out the other similar video in the channel
To avoid camera, simply have your file in the same format as required to proceed ahead and rest will be same