Single Product Page Design | HTML, CSS, & JavaScript
ฝัง
- เผยแพร่เมื่อ 22 ต.ค. 2022
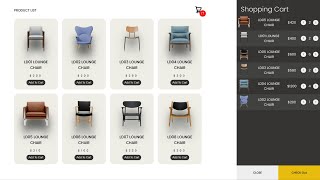
- This video will teach us to design a single product page by using HTML, CSS, and JavaScript.
This page includes the Name and information of the product and also includes the function by which you can find sales tax and the total sum of one or more items.
#webdevelopment #tutorials #html #css #javascript









Great work
WOW. Thank you so much.
my pleasure
I have one query
My small images not align properly
Please help me
I already use that css code in style tag but that not work
you should create div container for each image. and place image inside that container.
then use
div{
display: flex;
align-items: center;
justify-content: center;
}
is it neccessary for the images to has a special size or i mean height and width
yes
Can you please share the images ?
I can get code source please ?
Great job ❤ can i have the source code boss?
Hey can you please provide the source code
source code plz share karo
see description
No source code in the description
Please give source code