Elementor Text over Image on Hover | WordPress Elementor Pro Tutorial | Elementor Tricks
ฝัง
- เผยแพร่เมื่อ 2 มี.ค. 2022
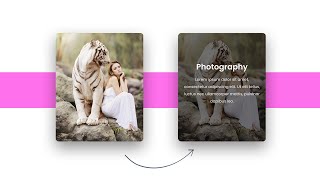
- In this tutorial, I'll show you How to reveal Text over Image on Hover using Elementor Page Builder 🔥🔥No additional plugin is required!! 🔥
CSS Code:
/*Content Show/Hide on Hover*/
selector{
opacity: 0;
transition: 0.5s ease-in-out;
}
selector:hover{
opacity: 1;
}
Learn to create amazing WordPress websites without any coding knowledge Using Elementor Page Builder.
We will explore this amazing page builder in this course and create a complete business website during this course using Elementor .
You can start your freelancing career as a WordPress website designer watching this course and learning elementor.
Elementor Full Course:
• Wordpress Elementor tu...
WordPress Basic Course:
• Playlist
#customwp
#elementor pro - วิทยาศาสตร์และเทคโนโลยี









Very good Video mate! I did it in the 2nd try, but great tutorial!
Thank you
This tutorial saved my whole project, thank you very much
Thanks 😊
I took the time to test it and out of all the bull I've seen of CSS Code this one works. the likes on video made me worried but it worked in the end
Thank you for your feedback 🙏
You got my sub bro!! You saved me money and time
Your Welcome 🤗
Thank you so much! You are the best.
Your Welcome 😊
Tks Bro! You`re the best! Tks to save my life! kkk
Thanks 😊
Thank you. This was really helpful. God bless
Your Welcome 🙏
how do I get the 3 even colomns when I click the plus sign? I dont see it, and my container choice options are different, PLEASE HELP!
Thank you!
❤️❤️
OMG dude, your safe my life
Thank you 🙏
thank you so much, my dear friend
Your welcome
You are genious 🎉
Thank you 🙏
love you bro♥♥
Your Welcome 🤗
The background music is so beautiful, I couldn't concentrate on the actual lesson hahaha
Thank you for suggestion 😀
Thankyou❤
your welcome 🤗
very good
Thank you 😊
Hey man! I did everything right but when I publish it the text is visual even if im not hovering. And when I do hover it gets darker as its supposed to. Can you help?
please follow video may be css code problem
Can you do this again using flex box? I can't seem to get it working.
okay sure, soon i will remake this using container
hi from France, my custom CSS is disabled, elementor pro required?
It is not necessary if you don’t have Elementor Pro you can use this CSS in the theme customizer >>> additional CSS
Note: use any specific class instead of a selector if you write this code on a theme customizer
Please how can I make it static on the mobile view
you can by changing in css code
I have to make this one Image carouael on over content display. How have to do
yes this is possible if you know css then you can modify current code and hope can achieve this
@@customwp I have to slider this house content image.. Please give slide code sir or source
Can we do it without inner section ?
yeah, you can, but need few changes in css code
How can I get the css code from
please check description
how to do this on homepage
Use Same technique
If you need help then you can contact with me
Email: mansab5417@gmail.com
What if you don't have Elementor pro?
You can also write css code in theme customization or use any code snippet plugin
@@customwp thank you so much!
@@customwp I'm trying the theme customization way and nothing happens... You have any idea for me please ?
@@MHMUniverse Write the class name instead of the selector
@@customwp Still nothing, the effect is there but it doesn't apply the way it does for you in your video it's quite messy. For whatever reason when I write "p" instead of the first "Selector" the text disappear indeed, but other than that I achieved nothing, I really don't understand...
Is it necessary to use girls photos to get views. You kyaa bolo tujee abb me🙁🙁