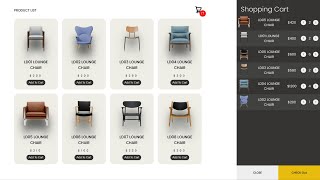
E-Commerce Shopping Website Using Only HTML & CSS
ฝัง
- เผยแพร่เมื่อ 26 พ.ค. 2022
- how to create ecommerce website, how to create shopping website, how to make ecommerce website, how to make shopping website, ecommerce, ecommerce website design, shopping website design.
don't forget to like, comment and share my videos and also subscribe my channel dear programmer, I hope you will like my channel #dearprogrammer .
For Promotional or Business Purpose:
dearprogrammerofficial@gmail.com
IF YOU WANT TO MAKE UI DESIGN IN FLUTTER BY ME, ORDER ME ON FIVERR:
www.fiverr.com/s/2ovxKX
Also like my Facebook Page For More Videos and Learning Content:
/ dearprogrammer
SOURCE CODE:
bit.ly/3UTHFHq
TODO List App Using HTML, CSS & JavaScript
• TODO List App Using HT...
JavaScript Projects Playlist
• JavaScript Projects
Checkout playlist of JavaScript Tutorials
• JavaScript Tutorials
C++ Programming Language Course For Beginners
• C++ Programing Course ...
Checkout playlist of Web Designing Tutorials
• Web Designing Tutorials
Checkout playlist of C# Winform Tutorials.
• C# Winform Tutorials
Checkout playlist of CSS Animation Tutorials.
• CSS Animation Tutorials
Checkout playlist of Flutter UI Design Tutorials.
• Flutter UI Design
Checkout playlist of Game Animation Tutorials
• Game Animaton
How to create notepad in c# winform.
• How To Create Notepad ...
How to create text to speech and speech to text application in c#.
• Speech Recognition App...
Related searches:
todo list using html css javascript,
how to create app in javascript,
how to create todo list in javascript,
todo list using javascript,
list using javascript,
how to make todo list using javascript,
how to make todo list in javascript,
how to add todo list in website,
how to make app using javascript,
create todo list in javascript,
javascript tutorials,
web designing tutorials,
create app in javascript,
create app using javascript,
todo list javascript,
to do list javascript,
to do list html css javascript,
todo app javascript,
javascript todo list,
javascript to do list,
todo list html css javascript,
todo list,
todo list js,
to do list js,
to do list,
javascript todo app,
javascript project,
js,
to do list app,
todo app,
todo list app,
tutorials,
javascript,
todo list in javascript,
todo javascript,
todo list using javascript,
todo app in javascript,
javascript todo list app,
javascript todo,
html,
css,
#todo
#js
#javascript





![[TH] 2024 PMWC x EWC Group Stage Day 3 | PUBG MOBILE WORLD CUP x ESPORTS WORLD CUP](http://i.ytimg.com/vi/VnOqutfqWqU/mqdefault.jpg)



You are great ❤️❤️🔥🔥
Can you please provide the source code as well?
it good but can you please provide same website using random API so that we can have many products
Name of the website where you get to download those bags
Thank you, this is great! The only problem is that the script doesn't work for me. I did the exact same steps, linked the same versions as you. Can you help me to make it work somehow?
Try to check how to link html with css externally
Hlo sir why you used jquary here can you explain me how it works and what is the use of that JQuary you mentioned in that code.can i skip jquary? It leads any problem for the cofe
Thank you for helping ❤
my pleasure ❤
Thankyou so much for this video
😁
My pleasure 😊
I'm making my website from this code.Its just awesome.
Thanks for this video tutorial 🎉
All the best and THanks ❤
Sir next part plx❤❤😊
I whant know tha size of the first img in pxls pls
would you make a javascript for this
Amazing
Thank you! Cheers!
My style.css for products is applying only on 1 cards not other
at 22:42 the menu shows an x when you click it mine doesn't and I copied the code exactly how do I fix?
gabsaa akuu😮💨
one of the best video on TH-cam ever I watched..
Thanks and Keep Supporting ❤❤❤
Please provide source code
Can you Give This Source Code ?
Just copy the code yourself then adjust to ur liking
Hello please the source code
can you put the code in zip file please?
Did you get the source code?
No
@@pIbrarBabar
Can we use Ur code and add our design
Yes you can
source code is in the description,
You web-superman
thanks ❤
I followed you step by step but there is anerror of $ is not defined in $(".menu-btn").click(function(){... I do not know why. this is the script part min: 21:15
have you added JQuery library?
The menu only shows x,it does not pop up
Great
thanks
@@DearProgrammer
what do you think of the trend in first mobile? I see that it is recommended to first design the mobile view and then scale
@@DearProgrammer provide the code kindly
Hi
yes
Pls send all source code in comment
source code is in the description,
Title - only html and css,
Mean-while includes js
Can you please provide the source code
source code is in the description,
Source code please
source code is in the description,
You cant not speak ????
Please I need the source code 🙏😭
oombu
Not understand
Simplest way to learn JavaScript?🥹
You are great ❤️❤️🔥🔥
thanks
@@DearProgrammer could you share the resources used in the video?