
- 5
- 949 070
Lydia Hallie
เข้าร่วมเมื่อ 7 มี.ค. 2018
I'm a software engineer and use Apple Keynote
JavaScript Visualized - Closures
Learn what closures really are behind the scenes! Let’s break it down with visualized examples, a little quiz, and some use cases. If you're newer to JavaScript, I highly recommend you check out more general resources on closures first; it might be a little intimidating to watch this if you don't have that knowledge! 🙏
- www.patreon.com/LydiaHallie
- buymeacoffee.com/lydiahallie
- lydiahallie
- www.linkedin.com/in/lydia-hallie/
- theavocoder
Timestamps:
0:00 Intro
0:18 Execution Contexts and Environment Records recap
1:37 Function Objects
2:44 Closures
5:54 Closures Recap
6:22 Quiz
8:45 Use cases
10:55 Outro
- www.patreon.com/LydiaHallie
- buymeacoffee.com/lydiahallie
- lydiahallie
- www.linkedin.com/in/lydia-hallie/
- theavocoder
Timestamps:
0:00 Intro
0:18 Execution Contexts and Environment Records recap
1:37 Function Objects
2:44 Closures
5:54 Closures Recap
6:22 Quiz
8:45 Use cases
10:55 Outro
มุมมอง: 52 565
วีดีโอ
JavaScript Visualized - Execution Contexts
มุมมอง 70K6 หลายเดือนก่อน
Learn how JavaScript handles code execution through execution contexts and environment records, including features like hoisting, the scope chain, and closures! - www.patreon.com/LydiaHallie - buymeacoffee.com/lydiahallie - lydiahallie - www.linkedin.com/in/lydia-hallie/ - theavocoder Timestamps: 0:00 Intro 0:15 Execution Context Overview 1:26 Realm 1:51 Intrinsics 2:0...
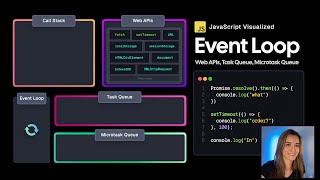
JavaScript Visualized - Event Loop, Web APIs, (Micro)task Queue
มุมมอง 632K7 หลายเดือนก่อน
Learn how the browser event loop, task queue, microtask queue, and Web APIs work together to enable non-blocking, asynchronous JavaScript. - www.patreon.com/LydiaHallie - buymeacoffee.com/lydiahallie - lydiahallie - www.linkedin.com/in/lydia-hallie/ - theavocoder Timestamps: 0:00 Intro 0:32 Call Stack 1:18 Single-threaded Problem 2:01 Web APIs 2:47 Callback-based APIs ...
JavaScript Visualized - Promise Execution
มุมมอง 181K7 หลายเดือนก่อน
Learn about the inner workings of Promises in JavaScript and see how they enable non-blocking asynchronous operations. - www.patreon.com/LydiaHallie - buymeacoffee.com/lydiahallie - lydiahallie - www.linkedin.com/in/lydia-hallie/ - theavocoder Timestamps: 0:00 - Intro 0:19 - Promise Constructor 4:42 - Chaining thens 6:26 - Challenge 8:05 - Outro




I see someone going straight to the point I like and follow
What a great video! I am impressed by how easily you explained this topic. You must have spent so much time on this presentation. A big thank you :)
Continue making videos, you have a real talent!
Thank you so much for this awesome explanation with animation!
Just wow. I'm a beginner, and I came from The Odin Project. This is the best video tutorial I've seen so far for such a complex topic. The visualization is just perfect. Some senior devs in comments said that they finally understood this topic thanks to your video after years working in this industry and I've got it already in the learning process and it feels so good. Thank you.
Excellent content and explanation, congratulations for your work!
Excellent content and explanation, congratulations for your work!
I was looking for an explanation of new Worker() and got to this video from google search. Was disappointed.
she's literally GOD for JS developers. 😭😭
omg the animation is so clear, subscribed
Amazing videos giving good insights. Please also upload some videos on other topics like generator functions and other important topics.
thanks for such amazing lecture.
Queen
But who will decide the setTimeout and all promises will sent to the microtask and callback queue?
Promise.resolve() .then(() => console.log("for this ")); setTimeout(() => console.log("tutorial"), 10); queueMicrotask(() => { console.log("amazing ") queueMicrotask(() => console.log("JavaScript ")) }); console.log("Thank you ")
I never understood this concept until i ran into this video. Thanks a lot
How do you animate your slides like that ?
Awesome explanation!
TLDW inner functions can access variables of their outer function. You're welcome!
Nice work!!
thanks for clearing this mess
If you don't understand this here, you need to repeat it over and over, because this is by far the best explanation on the entire internet for this topic.
This is a flawless presentation. I haven't found a single resource even mentioning the promise reaction record.
crystal clear
I wish you had 500 videos like this. wow.
Girl with 4 banger videos then disappear..........
3:33 if Lydia Hallie wants to know my location, she can 😏
I finally get it 🥲
I am trying to teach cryptography would love to have a chat so we collab so you help with this kinds of visuals. its a game changer
Too good
7:05 Things get a bit unclear when moving on from the Global EC to the function's EC (greet). You say here that the Lexical Environment "contains" a Function environment record, but in the case of the Global EC the Lexical Environment "pointed" to the Global environment record, which in turn handled different variable declarations with the Object Record or the Declarative Record depending on how they were defined. Also from what I can tell the Variable Environment dissapears altogether? Aaaand why is it that a Function EC "contains" an [[OuterEnv]] property, instead of pointing to a Function Environment Record that contains that [[OuterEnv]] property (similar to how it's done in the case of the Global EC) ? These tiny discrepancies are not addressed, I am sorry, don't mind me, I am already at my 12th run through the video (preparing for interviews) and my questions may be a bit too picky haha.
what about the global execution context in call stack? should it also be empty?
Just found a new channel to subscribe to,these explanations are a solid💯
best way I've ever seen anyone explain anything in my entire life. I'm speechless!
What a brilliant girl! I could only imagine the process of coming up with visuals for this video, they are amazingly simple to understand! And they are also in sync with your commentary! Wow! 🧡
This is so good??? I have watched 40-minute-long videos on Event loop and could not get an idea of what goes on in the background, the efforts it must've taken to create something so good! Commendable work ma'am. This is the best explanation out there for the event loop!
Loved how you presented it really helpful 😊
Thank you, this was very informative!
I immediately subscribed after watching this video , So awesome explanation and made my day . That DOPAMINE hit after understanding the concept which gave you headache . Thank you so much ❤
Hi Lydia, any advice for a beginner to learn JavaScript. I could learn and understand html and css effortlessly (self-taught) but when it comes to JavaScript, usually get stuck. Thanks in advance!
Thank you Lydia. It really helped. So far the best explanation.
perfect, thank so much
This defeats its own purpose. Your explanation is so convoluted that i need to first understand what closures are in order to understand your explanation of what closures are. Also in that callstack representation i counted more than 20 rectangles. I just can`t follow this presentation. It`s like i`m looking at a microchip scheme and expect to know how the current is flowing. But yea, i appreciate the effort. Looks like i`m not that smart for learning this programming stuff.
The best explanation and lesson I have ever seen. Visualisation is extremely amazing. Your explanation and sound is very clear.
Really awesome visuals. Congrats!
You are a gem
Amazing video ! I've been a NodeJS developer for 8 years now and I didn't know this in details ! Awesome ! Its also great to see new faces in the IT video ecosystem, specially women who are under represented. And the animations are awesome ! Thank you for the work
😍 Nice tutorial, apart from this you look exactly like Captain Marvel 😍
Excellent explanation. Thanks for sharing.